
Fontys Digital
Overzicht
Fontys Digital is een digitale school waar docenten en studenten samenkomen. De online-werkplaats is geïnspireerd op Habbo-hotel, Microsoft Teams en Discord.
Context
Fontys Digital is een project dat ontstaan is tijdens de Corona-crisis.
Door de situatie waren wij genoodzaakt om thuis te werken en werd Teams het centrale communicatiepunt voor docent en student.
Hoewel de lessen hierdoor door konden gaan was het niet altijd gemakkelijk. Je mistte toch het persoonlijke contact en een fysiek klaslokaal
Hierdoor is het concept ontstaan om een onlinecommunicatie platform te ontwikkelen dat studenten en docenten dichter bij elkaar brengt doormiddel van het digitaal nabootsen van een analoge schoolomgeving.
Binnen dit project heb ik mij gefocust op UX/UI-design.
Brand guidelines
Als onderdeel van de projectopdracht heb ik de merkrichtlijnen ontworpen waarmee ik regels kan vaststellen voor de algemene toon en stijl van het merk en waarmee ik tevens de consistentie in ontwerpbeslissingen kan bevorderen.

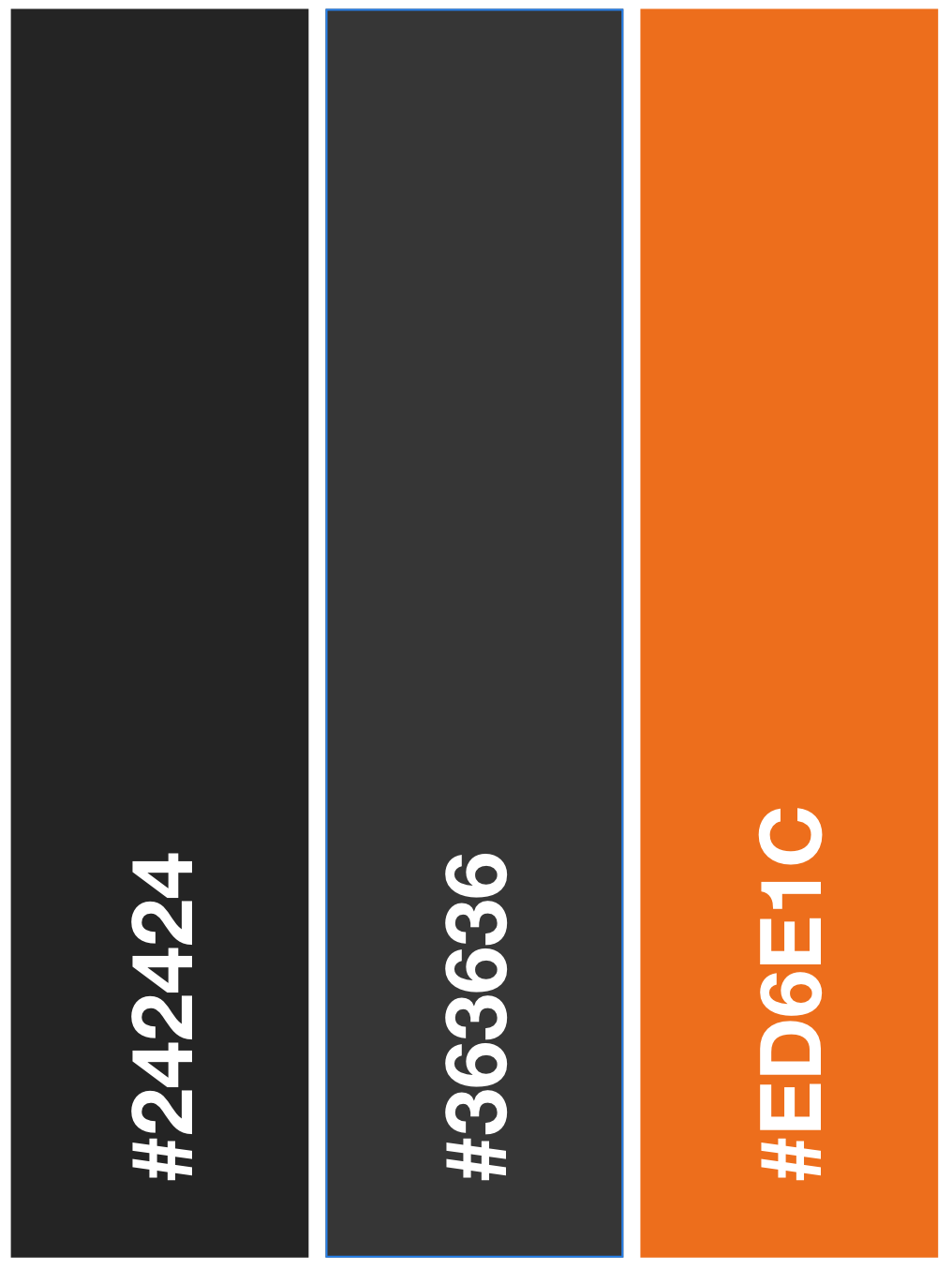
Kleurgebruik
Voor de primaire kleuren heb ik inspiratie opgedaan uit het dark theme van Material Design. Door naast zwart gebruik te maken van een donker-grijs kan ik meer spelen met de dynamiek en diepte van de User Interface.
Als accentkleur heb ik oranje gekozen vanwege de betekenissen die aan de kleur verbonden zijn; Oranje vertegenwoordigt enthousiasme, fascinatie, geluk, creativiteit, vastberadenheid. Je kiest namelijk een studie waar je enthousiast en gelukkig van wordt. School is een plek waar je je creativiteit kan ontplooien.
Tone of voice
Het platform wordt gebruik door docenten en studenten. Wij noemen de docenten bij de voornaam en heerst er een informele sfeer binnen de opleiding. Dit moet vooral zo blijven dus wordt de informele spreektaal doorgevoerd als tone of voice.
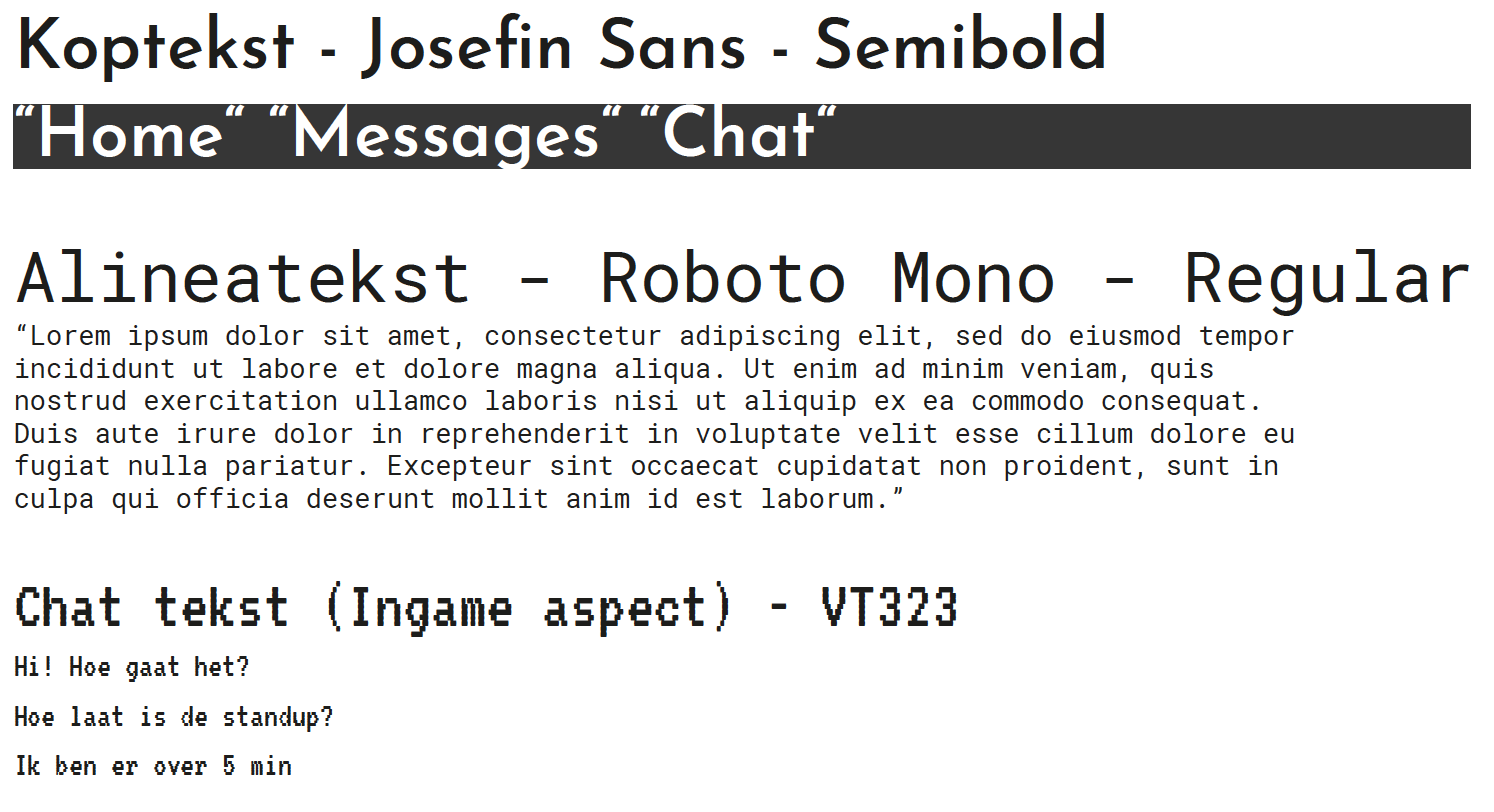
Typografie

Empathizing with users
Op basis van de projectopdracht identificeerde ik vier taken die potentiële gebruikers zouden uitvoeren bij het gebruik van het online-platform. Dit was om ervoor te zorgen dat ik de nadruk legde op de gebruikers en mijn ontwerpbeslissingen daarop baseerde.
User Stories
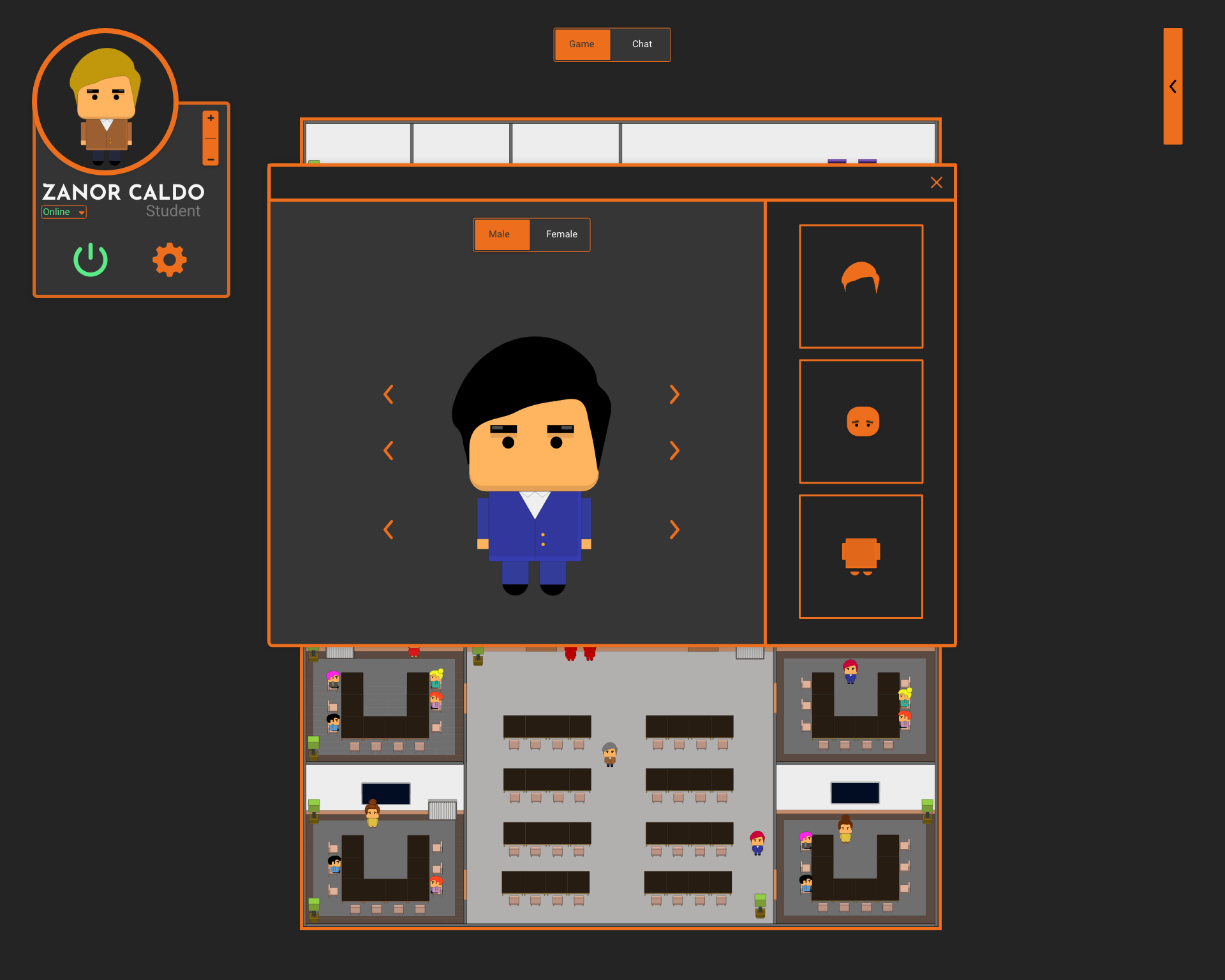
1. “Als gebruiker, wil ik mijn avatar naar eigen smaak kunnen aanpassen.”
2. “Als gebruiker, wil ik in één oogopslag kunnen zien wie er allemaal online zijn.”
3. “Als gebruiker, wil ik door het gebouw rond kunnen lopen zoals in het echt.”
4. “Als gebruiker, wil ik kunnen zien of iemand aanspreekbaar is ja of nee (status: bezet, beschikbaar, afwezig etc.).”
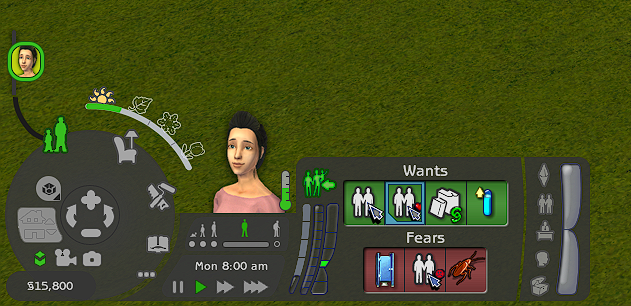
Inspiratie materiaal



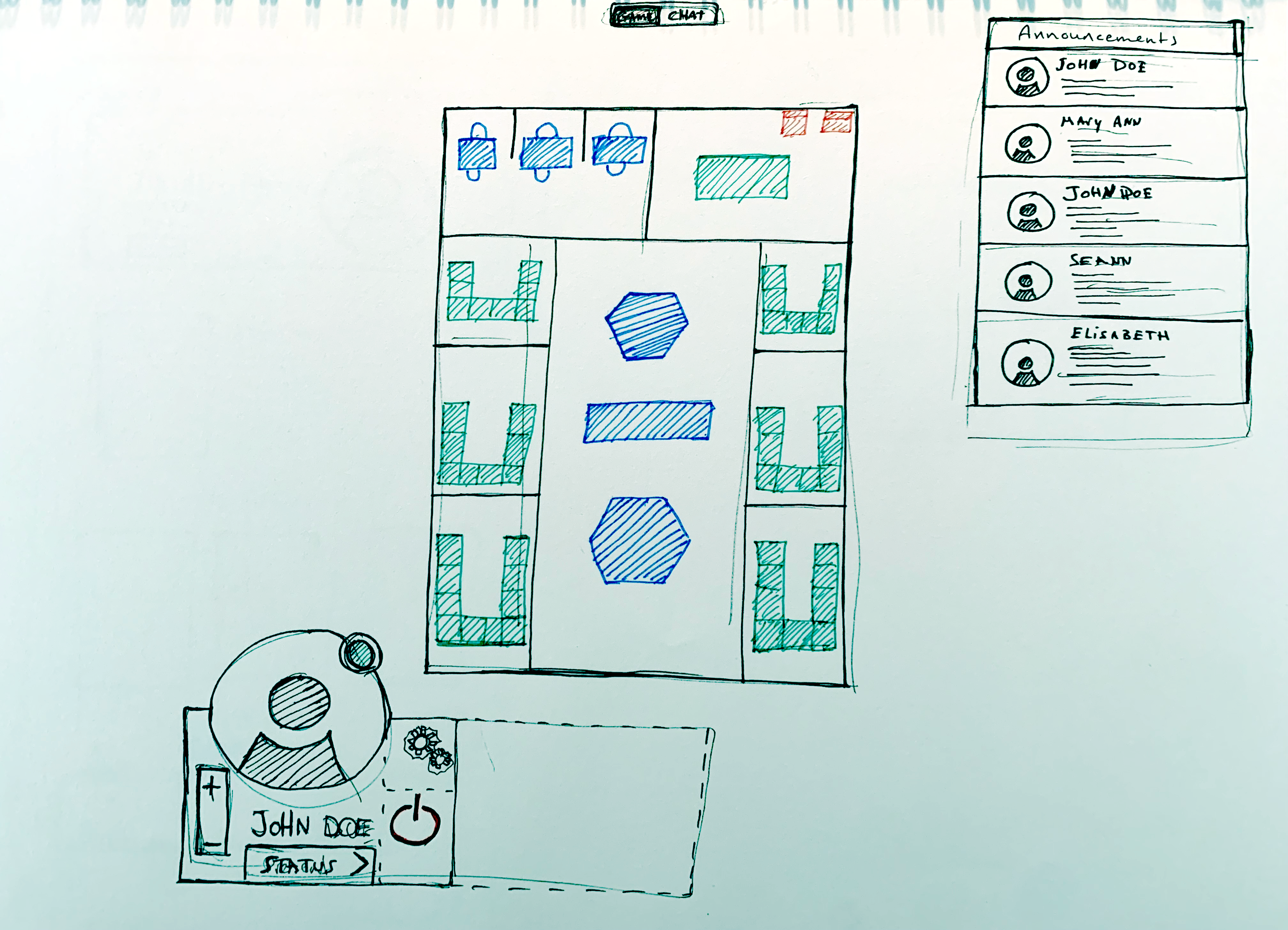
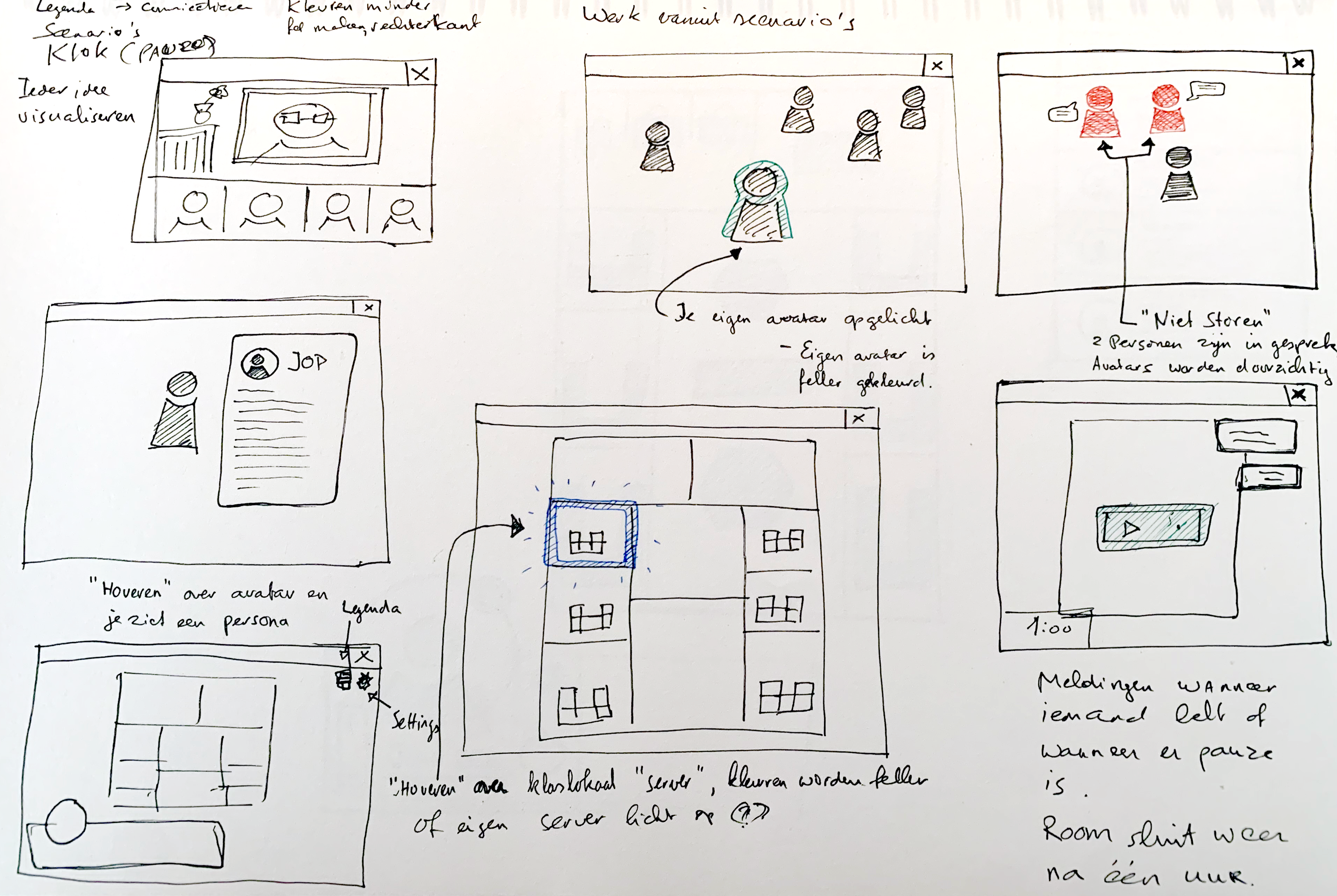
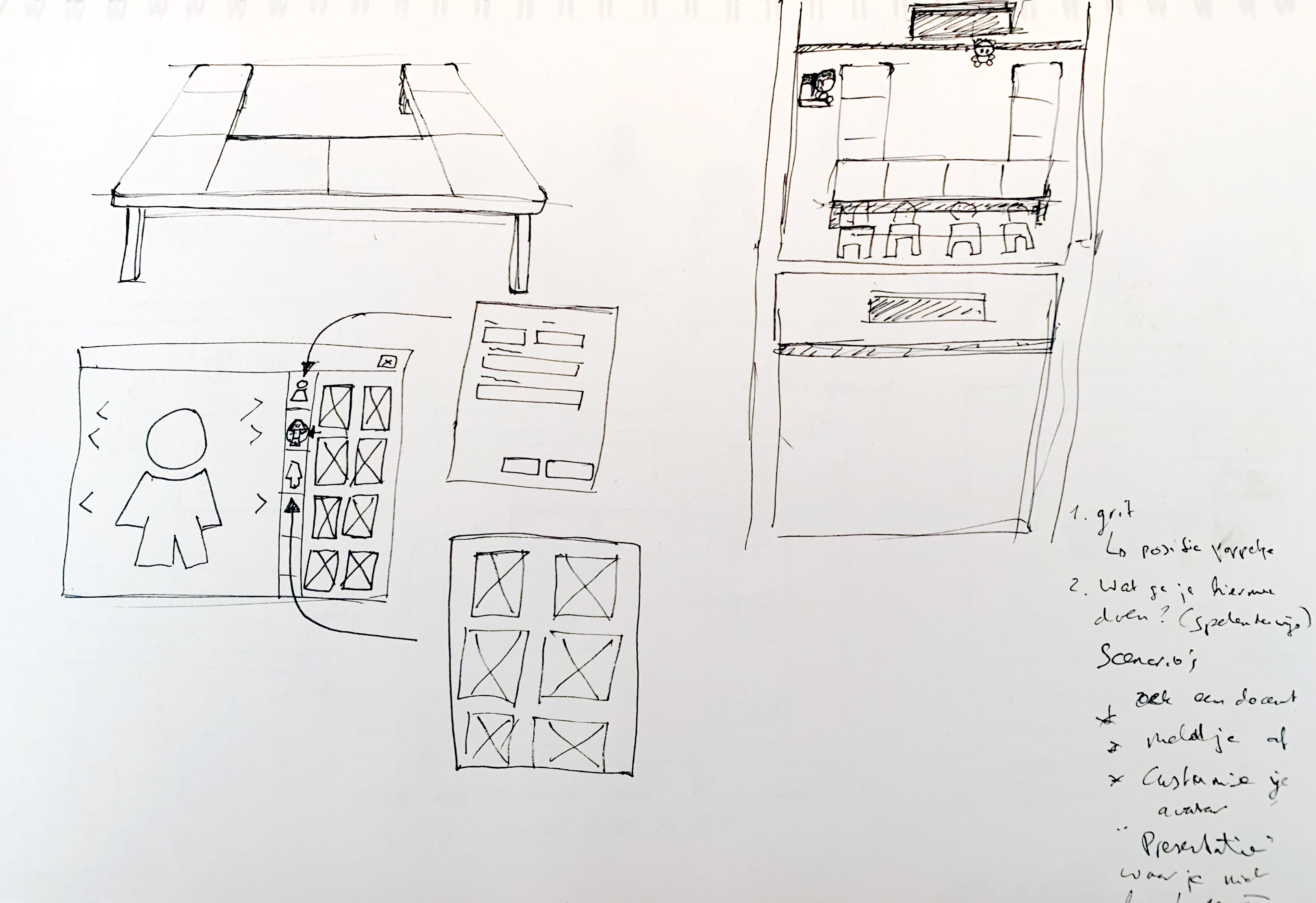
Schetsen

Op basis van verzameld inspiratiemateriaal heb ik het idee op papier gezet. Persoonlijk ben ik dol op de Sims 2 game en heb ik de User Interface daarvan altijd heel sterk gevonden.
Een belangrijk element heb ik daarvan genomen en dat is het menu met de avatar links onderin, waarbij men gemakkelijk de instellingen kan veranderen, een grote knop waarmee men kan in -en uitloggen en waar de Avatar-foto veranderd kan worden.


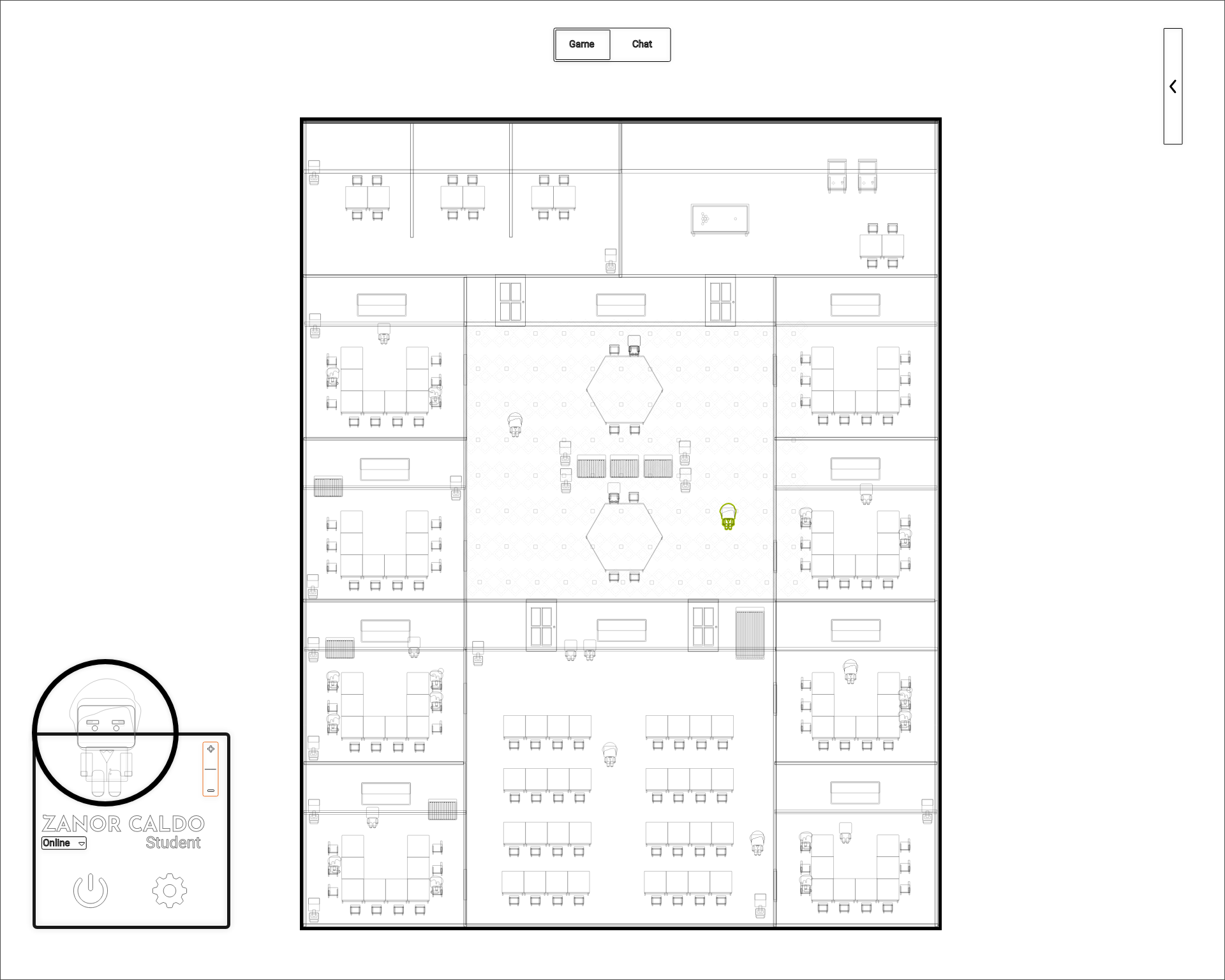
Digitaliseren van de schetsen

User testing
Om mijn wireframes te testen heb ik een aantal van mijn klasgenoten en docenten gevraagd om een task scenario uit te voeren. Ik wilde er zeker van zijn dat de flow en de lay-out van mijn wireframes intuïtief en eenvoudig waren voordat ik mijn ontwerp definitief ging maken.
Task scenario:
Je bent een gebruiker en je wilt jouw avatar aanpassen en met anderen communiceren.
Feedback van de gebruiker:
Een paar pain points die ik tegenkwam waren dat de UI aan de onderkant enigszins het zicht belemmerden en dat men het liever aan de bovenkant had.
De Layout van het gebouw werd wel goed ontvangen omdat het sterk leek op het fysieke gebouw van Fontys.
Ik zorgde ervoor dat deze problemen meteen werden opgelost voor mijn volgende iteratie.
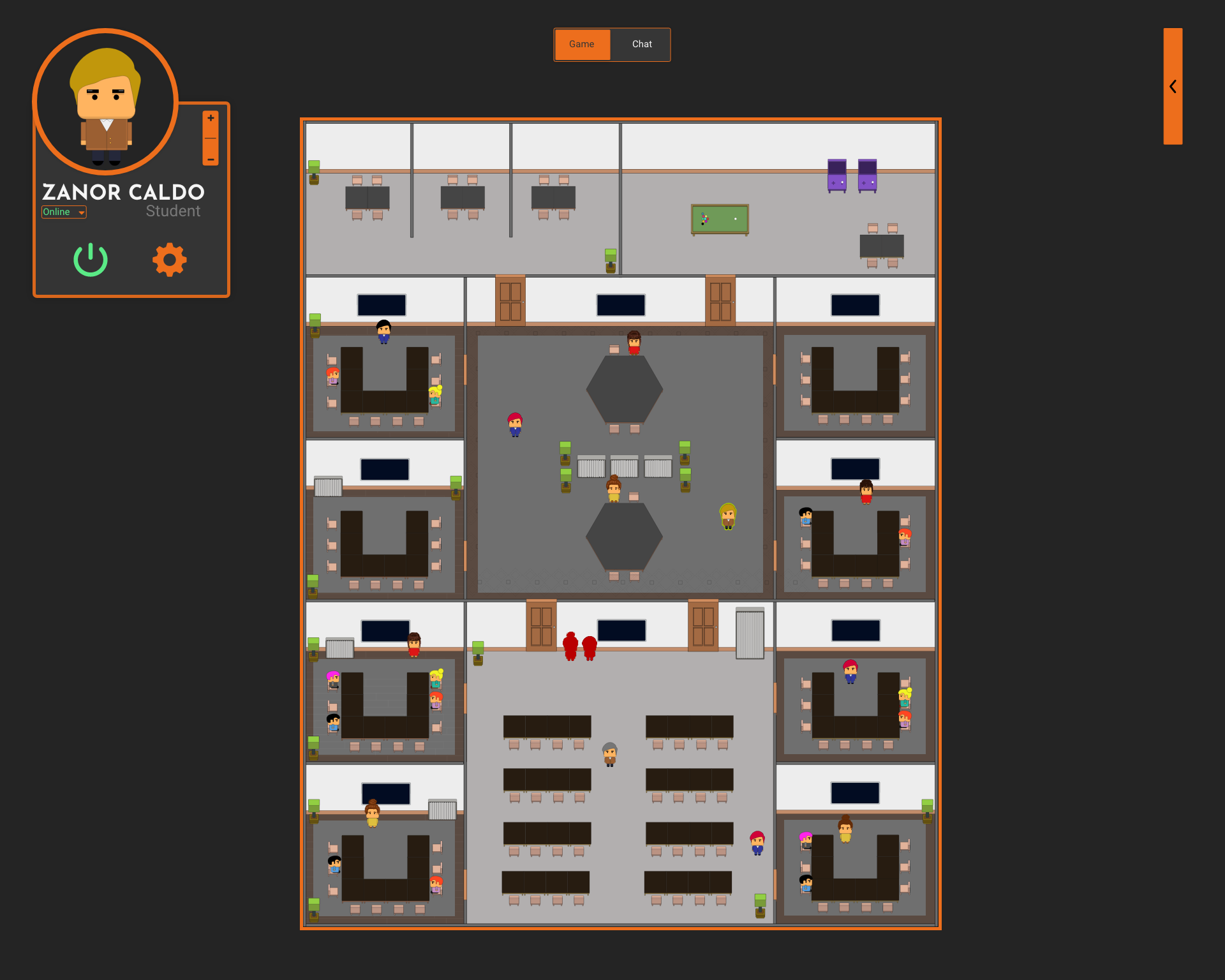
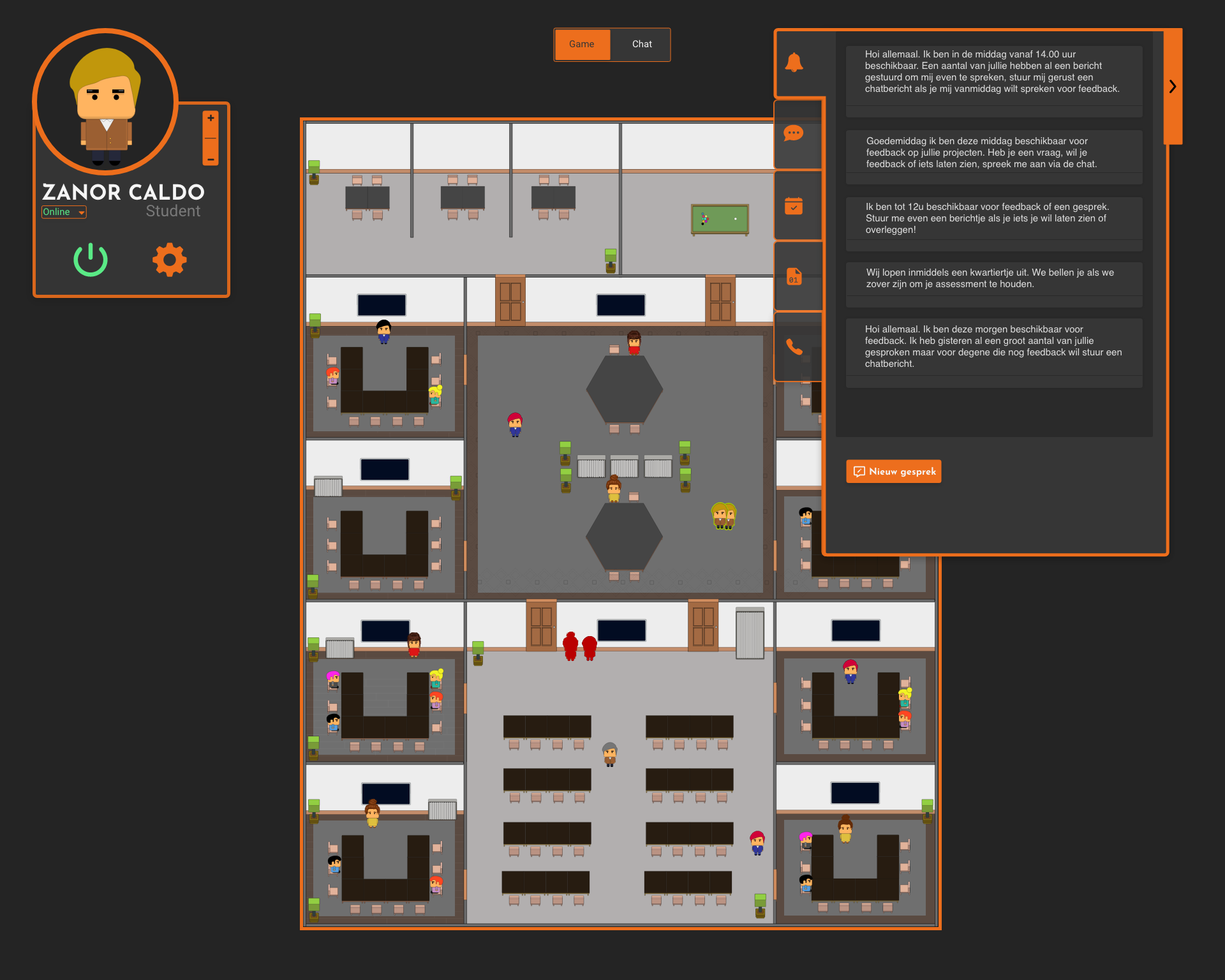
Definitief ontwerp




Avatars
Het ontwerp van de avatar-poppetjes heb ik simpel gelaten. Ook hier heb ik met een schuin oog naar de oude Pokémon-games gekeken. Echter, ik wilde geen pixel-art creëren dus besloot om simpele, gladde vormgen te gebruiken.