
Overzicht
Op het moment heeft Tilburg te kampen met vuilnisbijzetting. Hoewel er ondergrondse containers zijn geplaatst waar meer afval in kan en ervoor moet zorgen dat de straten er verzorgder uitzien, wordt het afval er nog steeds naast gezet.
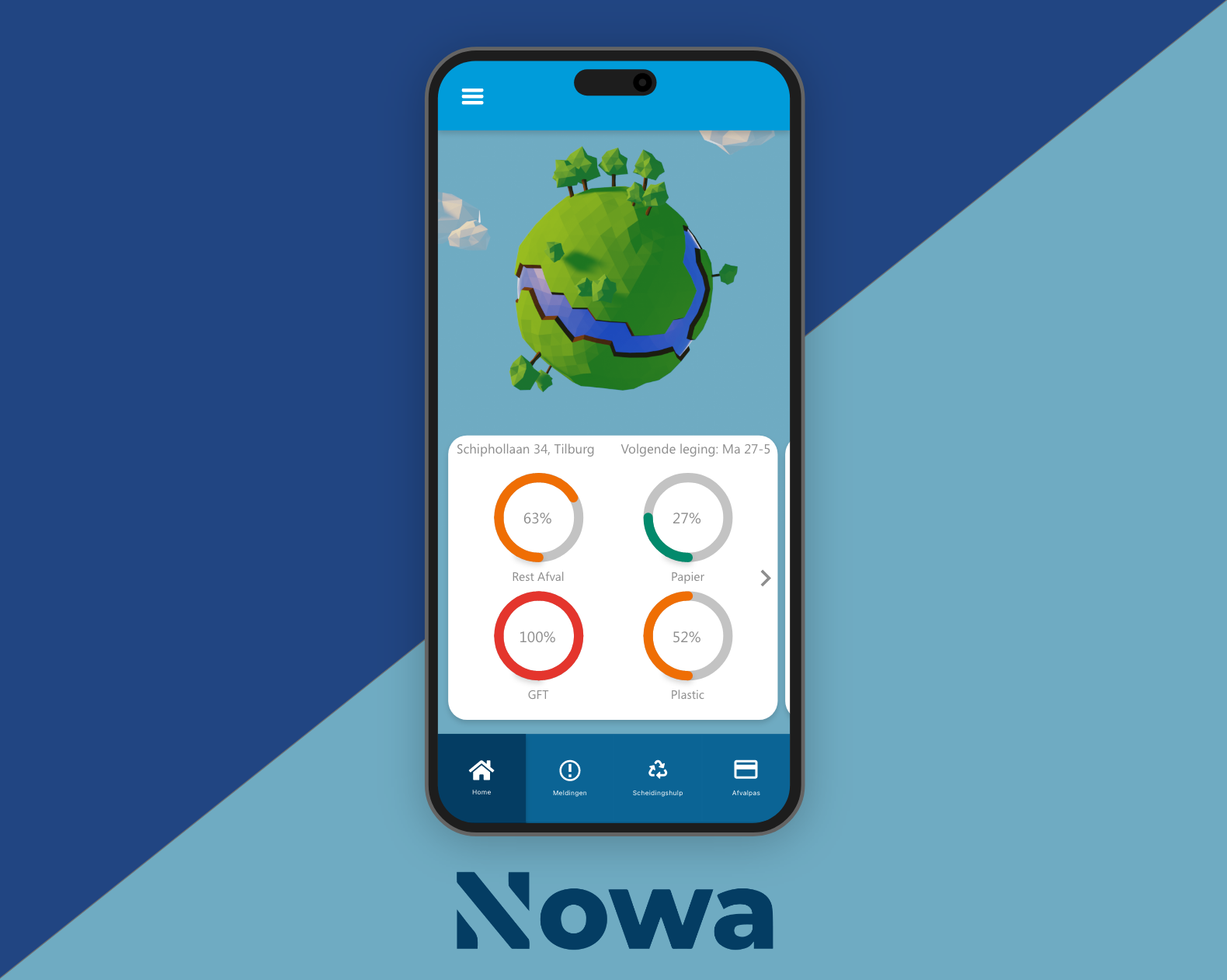
Om dit probleem aan te pakken, werd Nowa (als in: no waste) ontworpen om rekening te houden met de huidige locatie van de gebruiker om eenvoudige, accurate en gepersonaliseerde informatie te verstrekken.
Het heeft 3 belangrijke functionaliteiten: een afvalwijzer die aangeeft hoe men afval moet scheiden, een locatorfunctie om recyclingcentra/milieuvriendelijke winkels in de buurt te vinden, en een nuttig overzicht wat voor afval de gebruiker heeft en hoeveel van welke soort afval het meest wordt weggegooid door de gebruiker.
Context
Nowa is een mobiele applicatie voor duurzaam afvalbeheer waarbij ik verantwoordelijk ben geweest voor de UX/UI-design. Het doel van het project was om een oplossing te ontwerpen die ervoor zorgt dat mensen hun afval weggooien op de daarvoor bestemde locaties, en in de daarvoor bestemde afvalbakken.

Concurrentie analyse
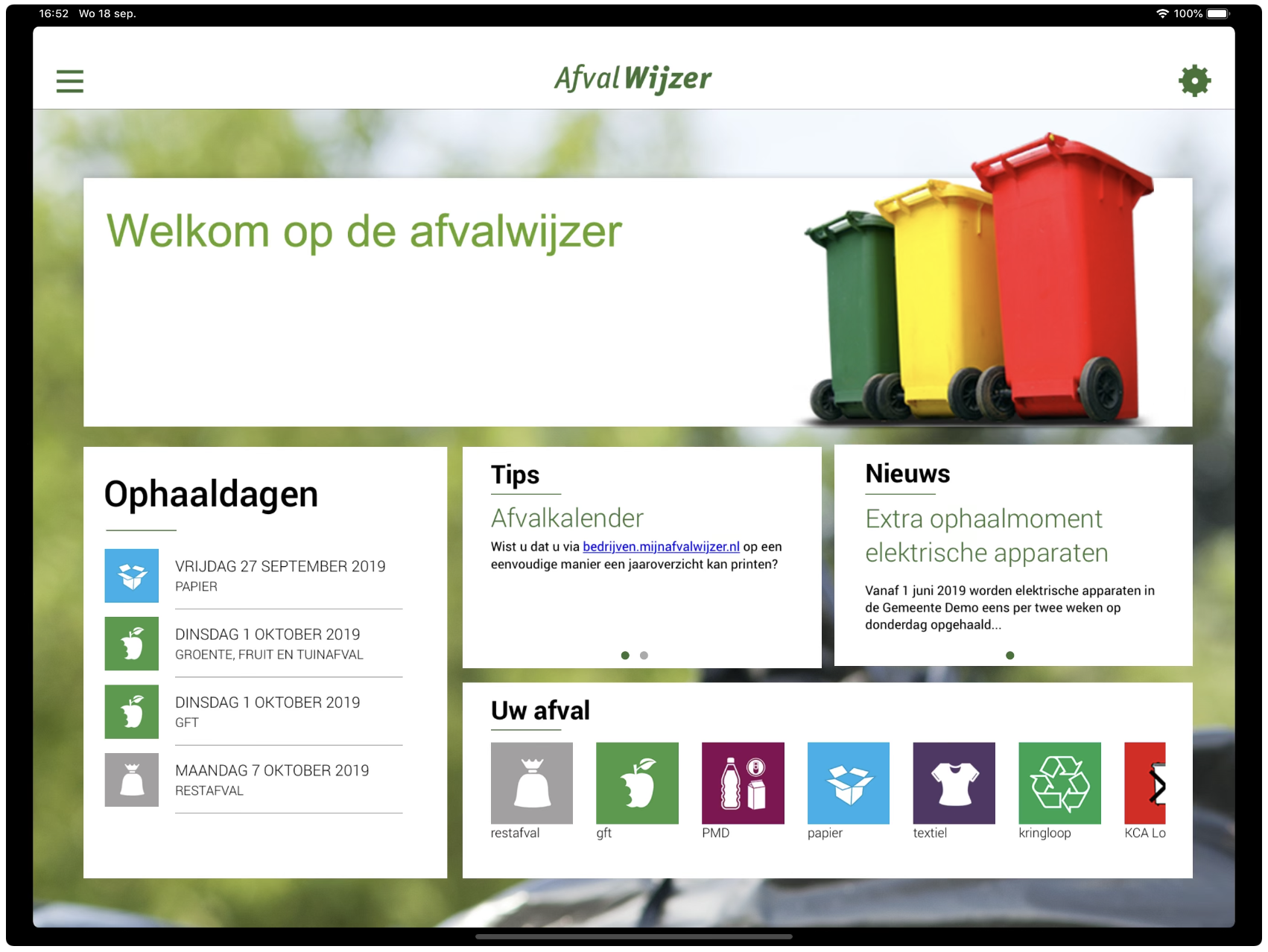
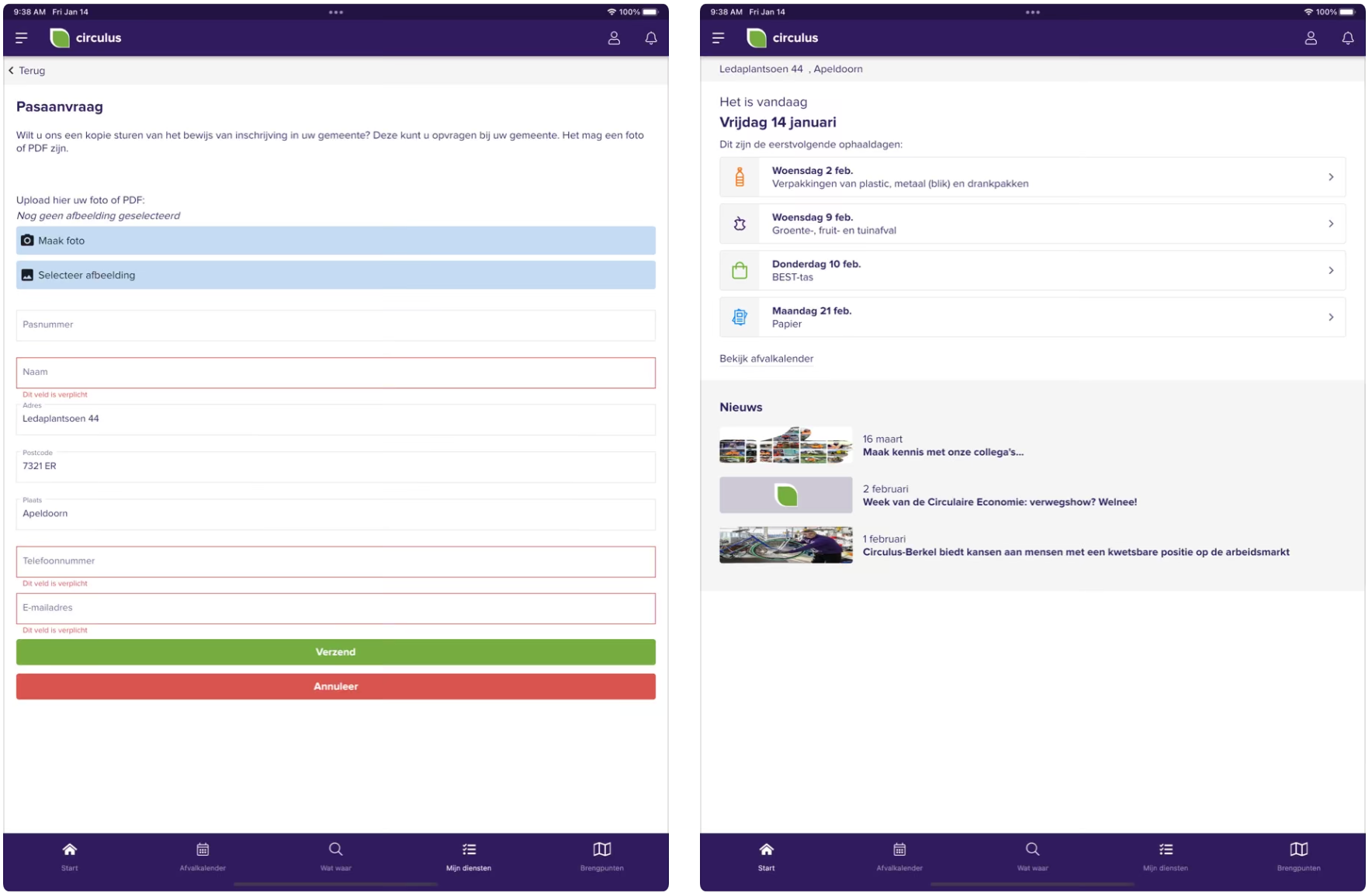
De eerste stap in mijn ontwerpproces was het onderzoeken van vergelijkbare duurzaamheidsapps die momenteel op de markt zijn. Zo kon ik hun sterke punten en kansen voor mijn eigen app identificeren. Ik deed een analyse van twee concurrenten: Afvalwijzer en Circulus app.

Strengths:
- Afvaloverzicht wordt op maat getoond, bij eenmalig opgeven postcode en huisnummer.
- Bij het gebruiken van notificaties heeft de gebruiker keuze uit de avond voor -of de ochtend van de afhaaldag.
- Brede doelgroep
Weaknesses:
- Gegeven informatie is van sommige gemeentes is niet up-to-date.
- Door de generieke naam is de app niet gemakkelijk te vinden wanneer men een Google search doet.
Oppertunities:
- Ervoor zorgen dat de gegeven informatie omtrent afvalinzameling up-to-date blijft.
- Een goede marketingstrategie om de SEO te verbeteren op Google en zorgen voor meer naamsbekendheid.
Threats:
- Concurrentie van Circulum en andere afval-applicaties te vinden zijn in de App Store.

Strengths:
- Heldere gebruikers-interface.
- Toont data waarop containers worden geleegd.
Weaknesses:
- Voortdurend komt er een bericht ook al heb je deze al gezien en afgevinkt.
- Niet genoeg informatie over wat in welke bak moet.
Oppertunities:
- Duidelijke informatie omtrent het scheiden van afval.
- Zorgen voor een goed werkende berichtenbox.
Threats:
- Concurrentie van Afvalwijzer en andere afval-applicaties te vinden zijn in de App Store.
User Personas
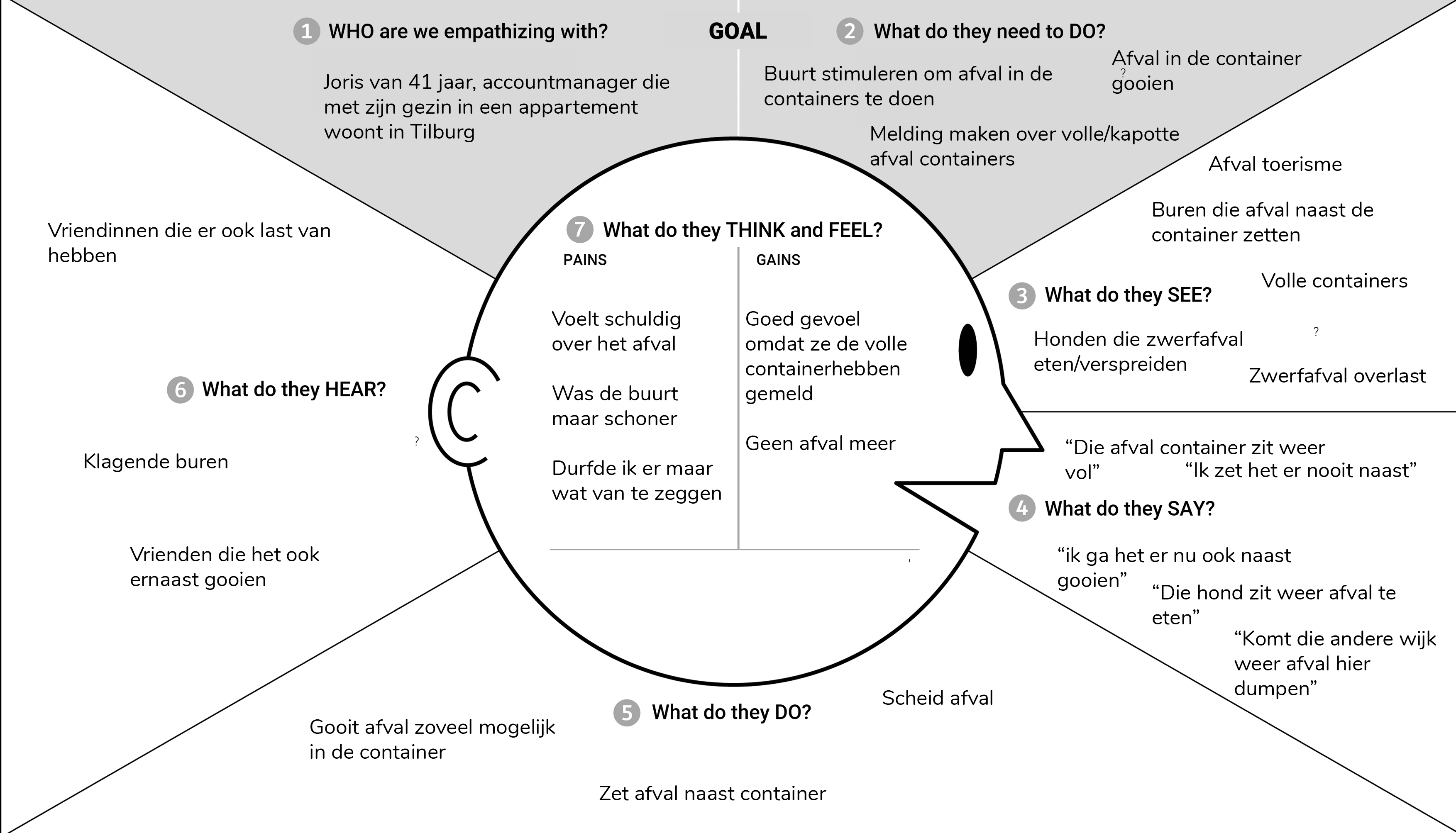
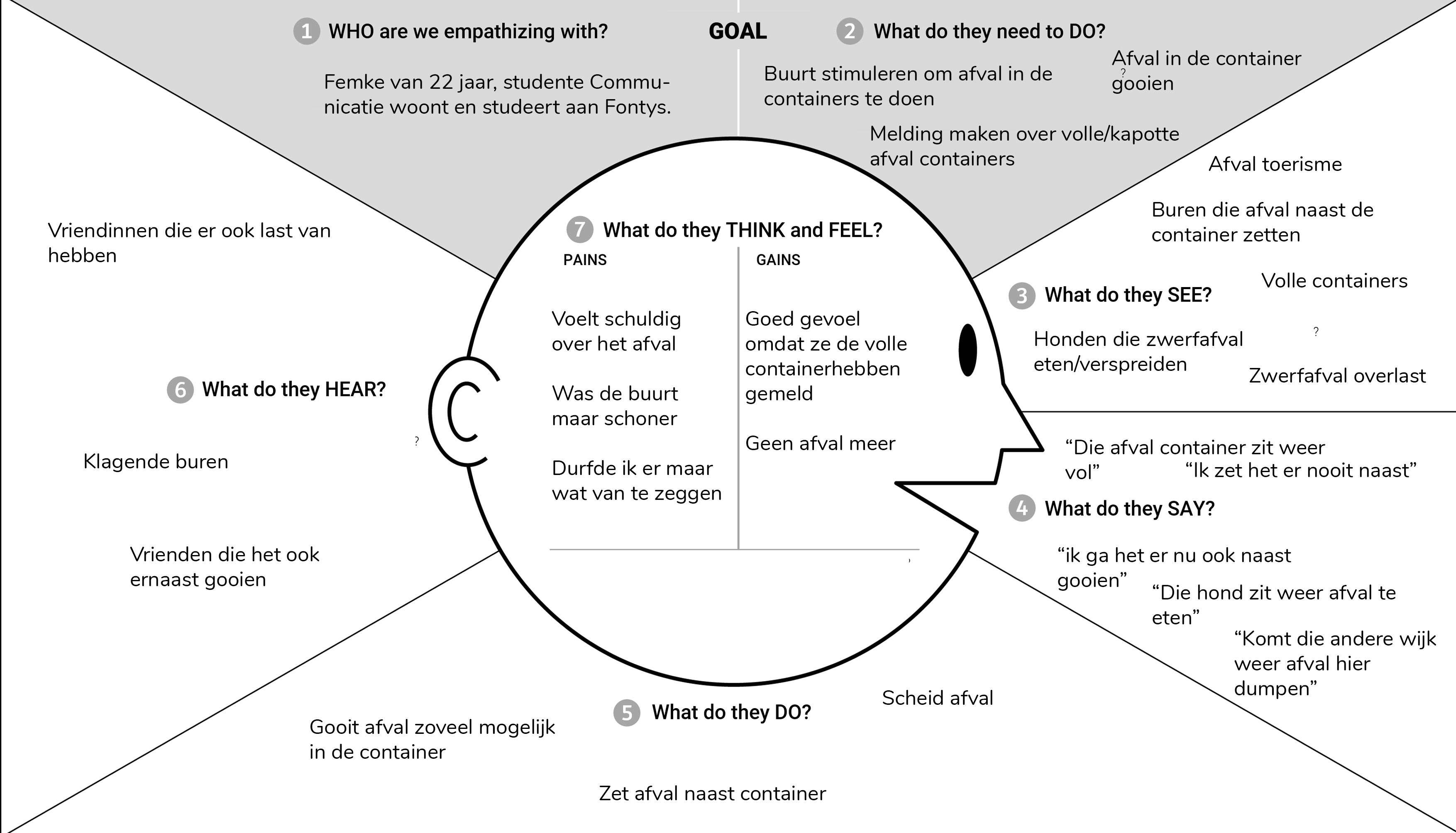
Nadat ik een concurrentieanalyse had uitgevoerd, heb ik middels veldonderzoek een aantal mensen op straat in Tilburg geïnterviewd die in de stad woonde om erachter te komen hoe zij denken over bijzetafval, waarom het gebeurt en wat zij als beste oplossing zien.
Vervolgens creëerde ik op basis van de verkregen data een empathy map waaruit ik user personas kon maken die mij hielpen een duidelijk en realistisch beeld te schetsen van de doelen, behoeften en gedragingen van gebruikers.





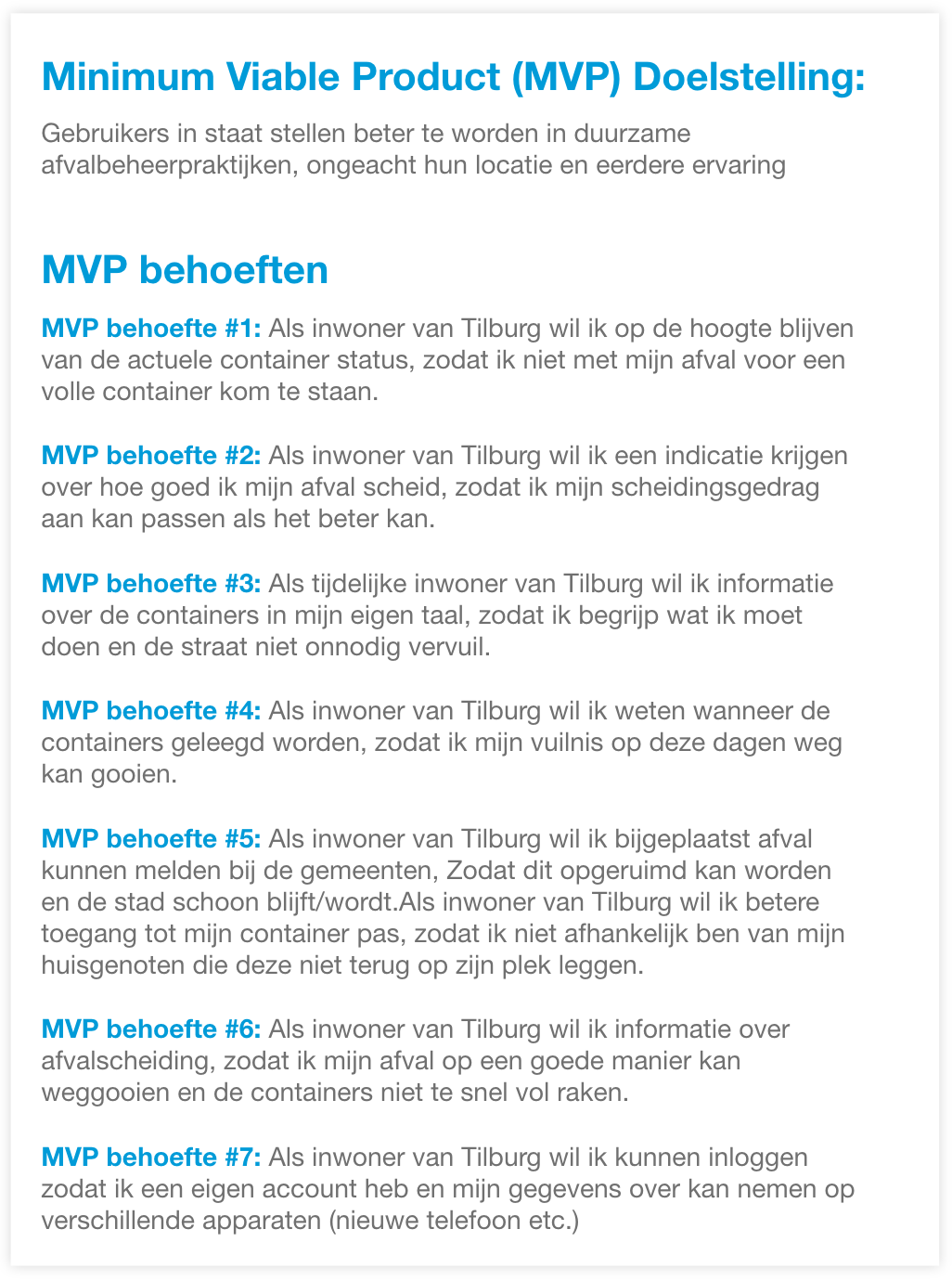
Minimum Viable Product
Vervolgens verzamelde ik eisen om te bepalen welke functies ik moest ontwerpen voor mijn app. Ik ontwikkelde belangrijke user stories (van mijn persona’s) en minimum viable products (MVP’s).
Met de MVP’s kon ik mijn eerste ontwerpen snel testen op gebruikers, zodat ik al vroeg in het ontwerpproces waardevolle feedback kreeg en eventuele problemen meteen vanaf het begin kon aanpakken.
Wireframes
Met mijn gebruikerspersona’s, gebruikersstromen en MVP’s als leidraad schetste ik wireframes, waarbij ik koos voor het ontwerp waarvan ik vond dat ze de MVP doelen het beste aanpakten, en zette ze om in prototypes in Adobe XD.



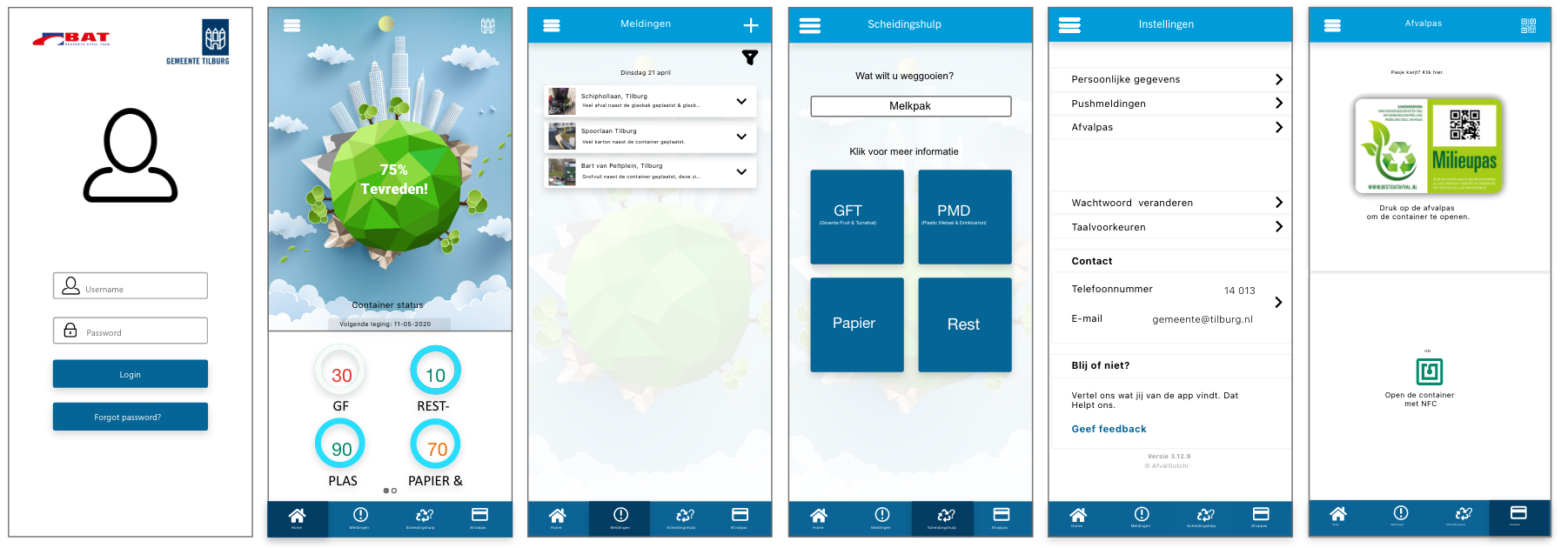
Prototype

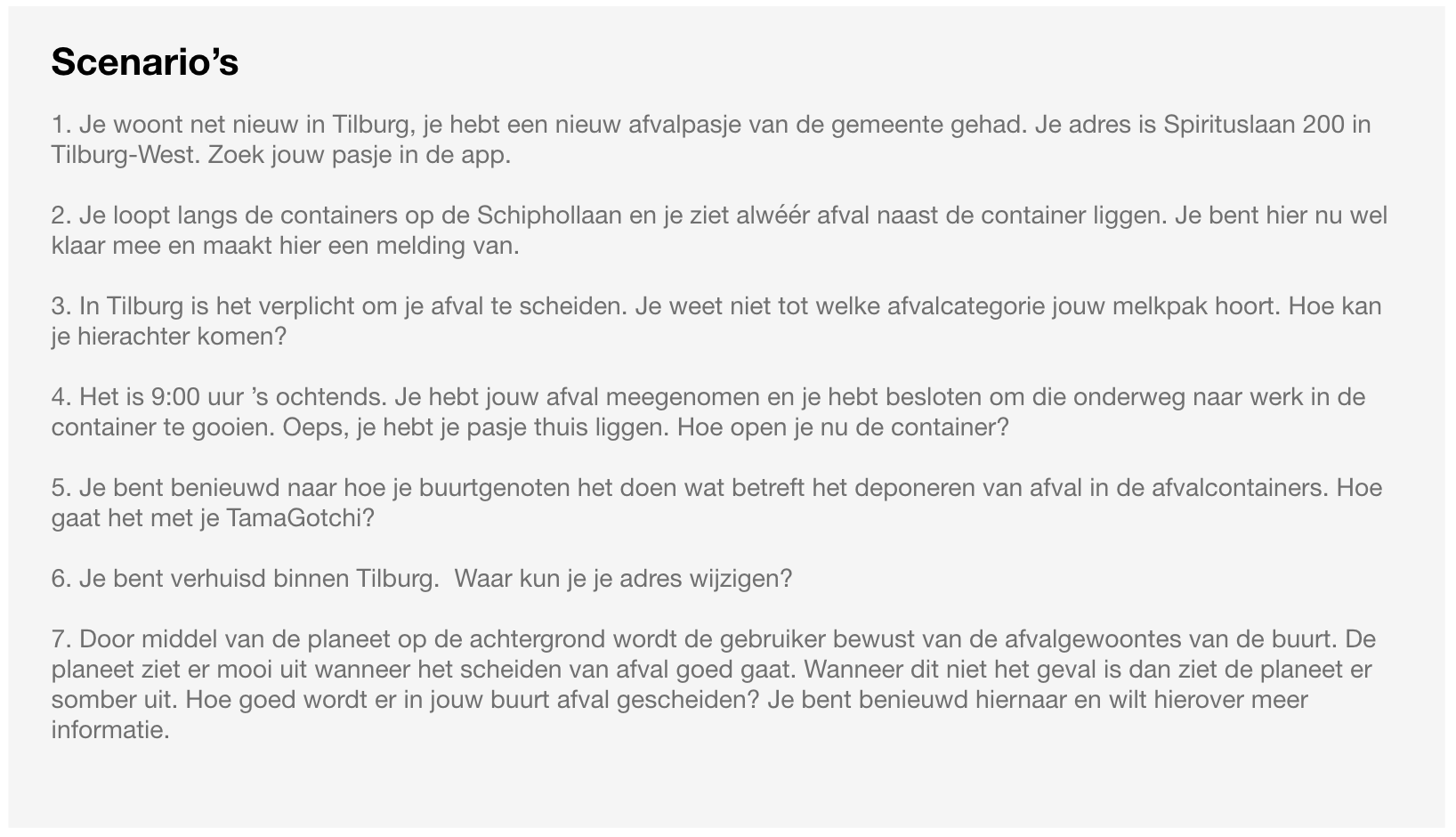
User test met expert
Ik heb het prototype laten testen door een UX-designer die los stond van het project. Dit heb ik gedaan door een op afstand gemodereerde bruikbaarheidstests uit te voeren. Tijdens de test vroeg ik hem een reeks taken uit te voeren die me hielp zijn denkproces te begrijpen en te zien of hij de MVP doelen kon bereiken. Dit was ook het perfecte moment om te vragen naar zijn voor- en afkeuren van het prototype.

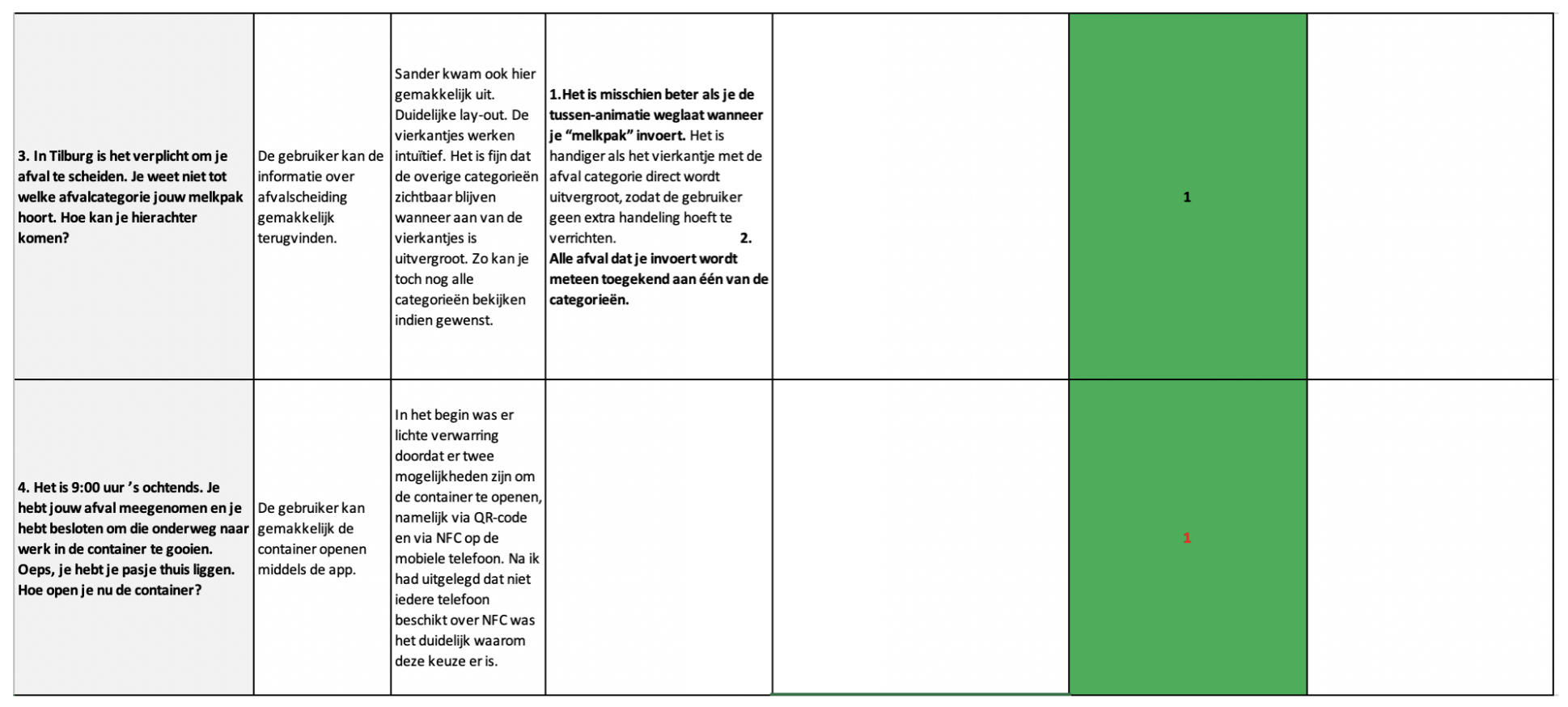
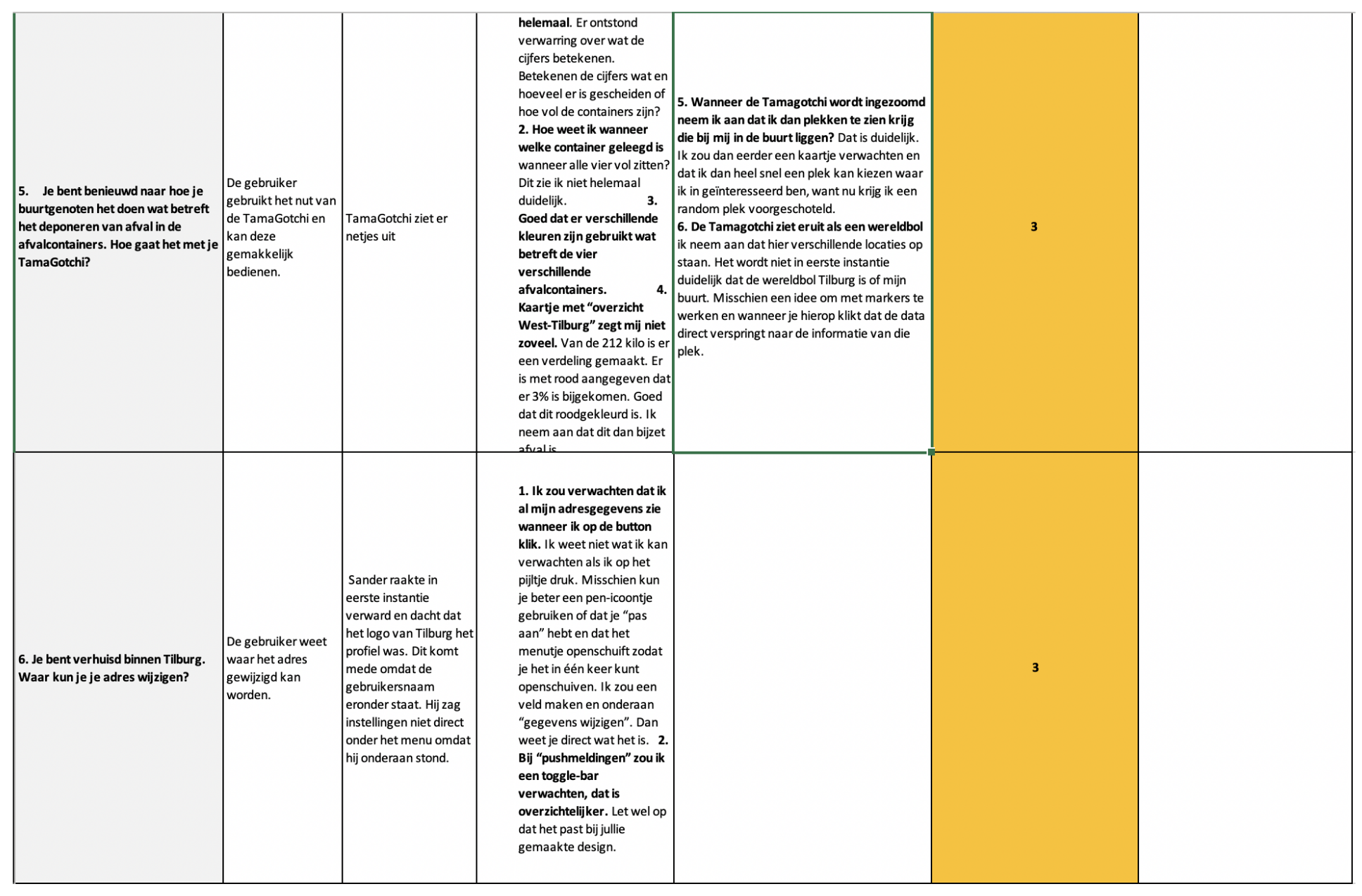
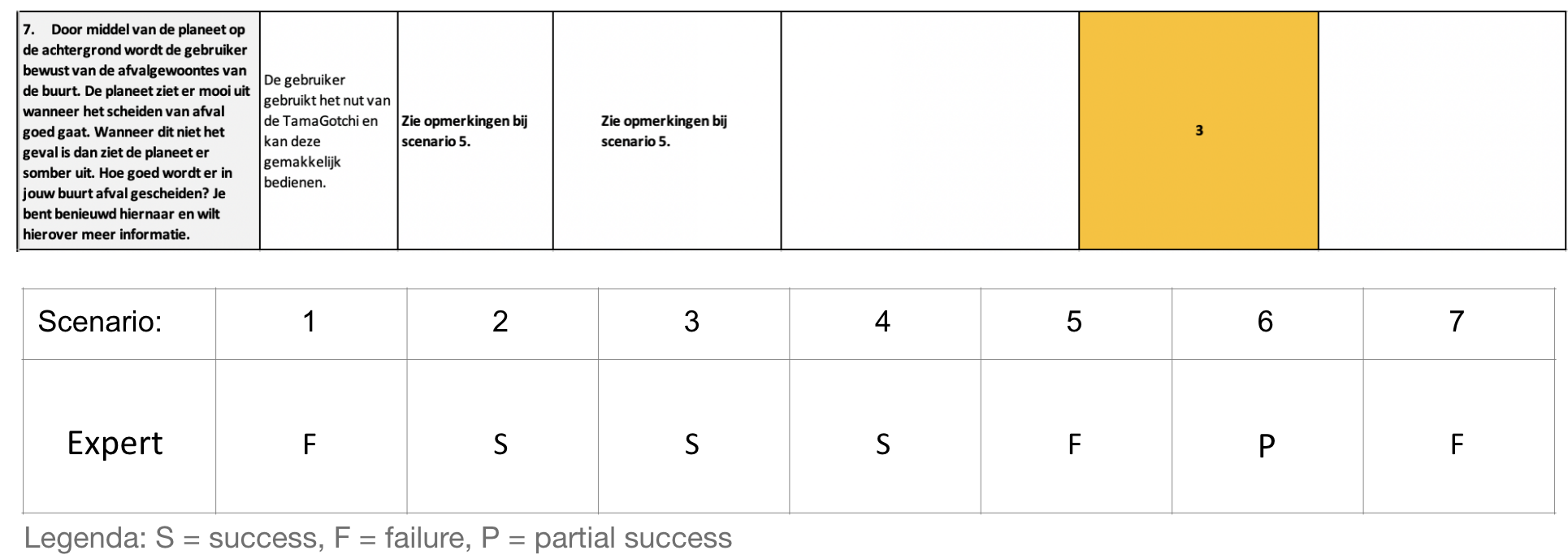
Om een duidelijk beeld te krijgen van de resultaten heb ik de uitkomsten in een tabel gemaakt. Hierbij heb ik gebruik gemaakt van severity rate, rainbow grid en een succes rate . De severity ratings heb ik gebruikt om een score vast te stellen. Welk onderdeel van de applictatie heeft voornamelijk aandacht nodig en welke niet? De resultaten heb ik samen met de expert besproken.
De rainbow grid heb ik gebruikt om een indicatie te krijgen hoe goed de tester door de applicatie is gegaan. Rood = slecht, oranje = matig, geel = neutraal, lichtgroen = overwegend goed, donkergroen = uitstekend.
De succes rate heb ik gebruikt om te kijken of de gebruiker de scenario’s succesvol heeft afgerond.




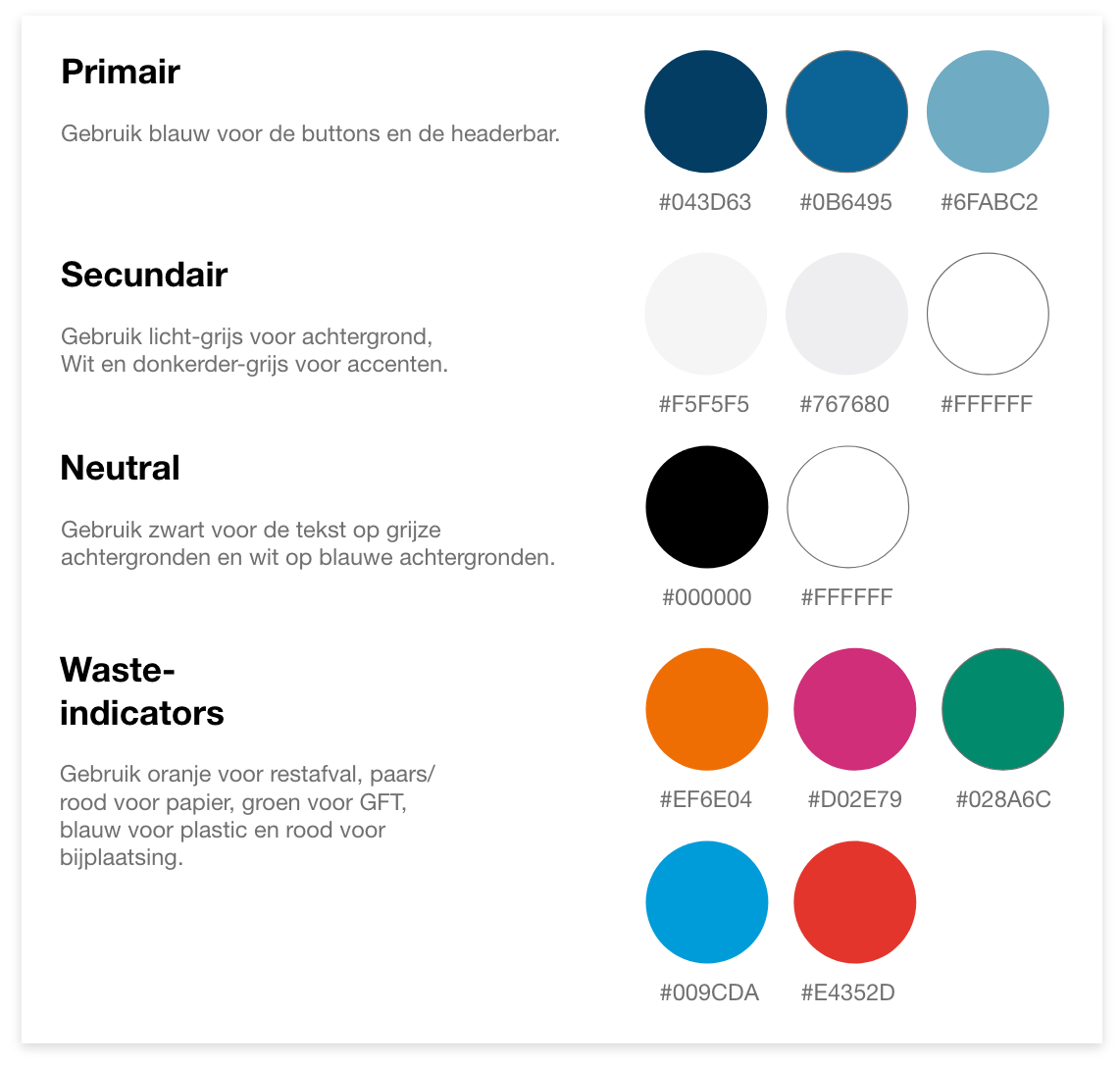
Kleurgebruik
De website van gemeente Tilburg heb ik als uitgangspunt gebruikt omdat de app in samenwerking met Tilburg is. Daarnaast heb ik grijstinten gebruikt om meer dynamiek in het ontwerp te creëren.
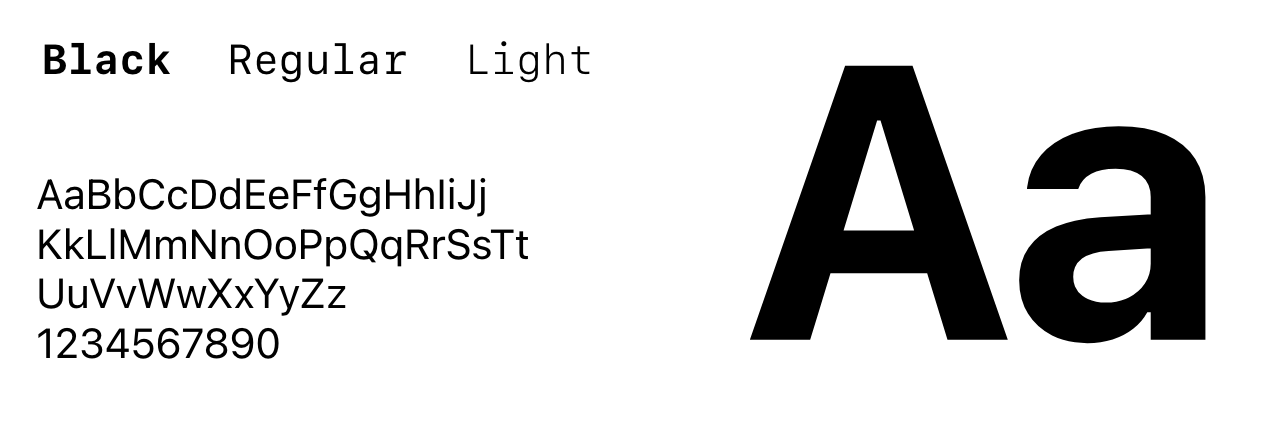
Typografie
SF Pro, een sans-serif lettertype van Apple is voor de gehele app gebruikt gebruikt om de leesbaarheid te vergroten. Daarnaast oogt de look-and-feel van de font erg fris en modern.

Showcase